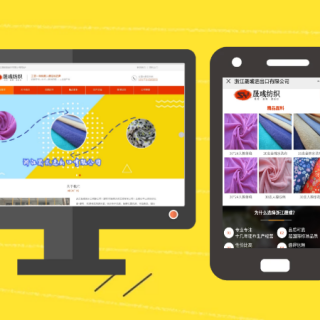
Web网站:不同PC的分辨率不同,浏览器窗口大化的尺寸也不同;浏览器窗口可缩放。
移动App:设备尺寸相对较小;不同设备的分辨率差异化较多,特别是Android;支持横屏、竖屏调转方向。
设计要点
1、移动App的尺寸较小,一屏展示的内容有限,更需要明确哪些信息更为重要,有效的“组织”相关联的内容,优先级高的内容突出展示、次要内容适当“隐藏”。
2、Web网站因浏览器分辨率差异较大、且窗口尺寸可变化,设计时需要确定好不同分辨率的内容展示和布局,也因为这一点加上webapp的浏览需求,近几年来响应式设计更为普遍。
3、因设备分辨率、dpi大小不一,所以移动App在界面布局、图片、文字的显示上,要兼顾不同设备的效果,需要设计师与开发共同配合做好适配工作。
4、因移动设备支持横屏、竖屏展示,所以在设计移动App(比如游戏、视频播放界面)时,需要考虑用户是否有“换个方向看看”的需求、哪些情况下切换屏幕方向、如何切换等。在手机
网站建设还没有普及之前,企业只需要拥有一个pc端网站,就可以参与互联网的竞争了。但是,随着智能手机的普及,企业想要加大自身在网络中的竞争力,手机网站建设已经是必不可少的了。但是,你知道手机网站建设可以为用户带来什么效果吗?
一、更便捷
因为只需要有网络,就可能通过智能手机来浏览手机网站。而且手机网站上,同样有文字、图片、音乐甚至是视频,可以以一个清晰直接的方式展示给客户。而且客户可以随时随地的查看企业信息、产品信息以及服务信息,进一步的拉近了企业与客户的距离。
二、更具多样性
因为手机版和网页版的网站都是使用同一个后台的,所以,pc端网站的信息基本可以展示在手机网站上,而且展示的效果并没有什么太大的差别,不会出现页面变形、文字太小等因素,在一定程度上增加了展示的效果。